How to add menu’s to your WordPress theme?
One of the most intricate parts of any website is good navigation. With WordPress there are a couple of ways you could implement one for your theme. You could ofcourse hardcode a menu, but that kind of defies the point of having WordPress in the first place. You can use the wp_list_pages function which has a lot of options for you as a developer, but nut so much for your users. So the most flexible way is to implement “menu location” which enable the “menu builder” in the WordPress admin. So in this code snippet we will implement that last option.
With the code above we add an action to the init hook and register a callback function called register_navigation_menus.
Within the register_navigation_menus function we use the register_nav_menus function to register three menu locations by passing an array with three key/value pairs. Each key in the array represents a menu location identifier and the value is the descriptive text shown in the admin area. Note that we use the __() function on the values to make them translatable.
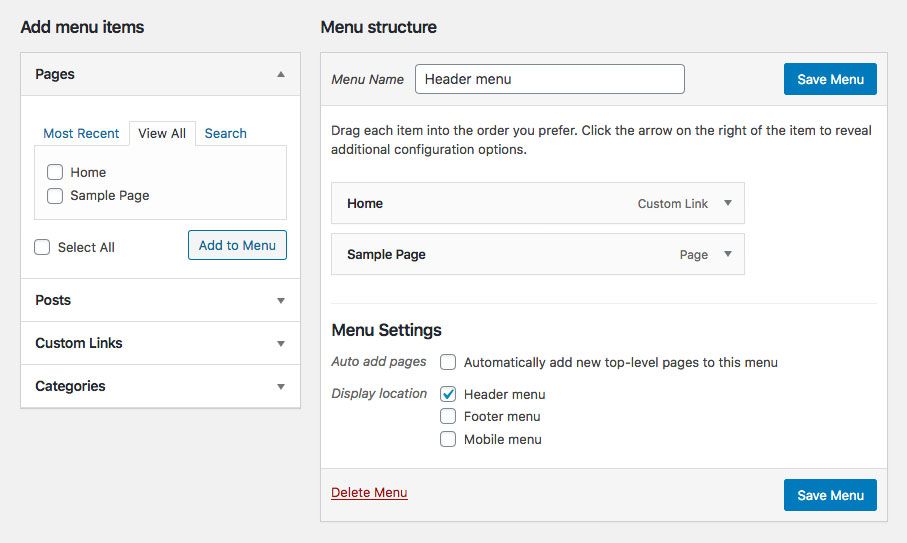
This code registers the menu locations we want, and enables the menu builder inside the WordPress admin like shown below:

Show the menu in your theme
Next we need to display our menus inside of our theme. To do so we can use the code snippet shown below:
To display a menu you can insert this snippet where you want the menu to show in your Html markup. Here we use the wp_nav_menu function and pass it an array of arguments. This function can accept a lot of arguments but the most important one is the theme_location one. For this argument we can pass any of the “menu location identifiers” we registered earlier.
As a second key/value pair we pass the menu_class key with a value of your-own-class. This will add the your-own-class class to the menu’s ul element. Note that you can pass multiple class names as a single string like ‘navbar-nav mr-auto’ or whatever classes you may need.
Add some basic menu styling
To make the menu actually look like a menu you could add the basic Css styling below and adjust it to meet your needs. This will create a right aligned horizontal menu.
Comments?
If you want to leave a comment, please do so under the copy of this article on Dev.to so i can get back to you.
Follow me on twitter @Vanaf1979 or Dev.to @Vanaf1979 or subscribe to my newsletter to be notified about new articles, and other WordPress development related resources.
Thanks for reading



