Adding widgets to your WordPress theme’s.
In this article I will show you how you can use widgets to manage your WordPress theme’s footer area’s from within the WordPress admin. However the techniques I will show you are not limited to your footer area’s and can be applied to many different sections of your theme.
Most websites have a footer area that is devided into multiple areas like shown in the html code below. This basic example uses PureCss to create a four collumn footer, but ofcourse you can change this to use Bootstrap or some other grid system.
Registering widget areas to the WordPress admin:
To get started we first need to register different widget area’s to the WordPress admin area. To do so we have to hook into WordPress.
Note: If you want to know all the nuts and bolts about WordPress hooks check out this article.
Copy the code below to your theme’s functions.php file.
Here we use the add_action() function to add an action to the widgets_init hook, and register the callback function register_widget_areas().
This code doesn’t do much yet, so let’s add the first widget area.
Change the code in your functions.php file to match the code below.
From within the register_widget_areas() function we now call the register_sidebar() function and pass it an array of options. These options are;
- name: The name of your widget area as it will be displayed in the admin.
- id: A unique id for the widget area. Must be all lowercase and no spaces.
- description: The description of your widget area as it will be displayed in the admin.
- before_widget: Some html that is placed before your widget. Usualy a opening continer tag like a div or a section tag.
- after_widget: Some html that is placed after your widget. Usualy a closing continer tag like a div or a section tag.
- before_title: Some html that is placed before your widget’s title. Usualy a opening heading tag.
- after_title: Some html that is placed before your widget’s title. Usualy a closing heading tag.
Note: We use the register_sidebar() function here because originaly widgets in WordPress where meant to be used in sidebars next to post contents. But there is no reason why we can’t register multiple area’s. But the name might be a little confusing in this context.
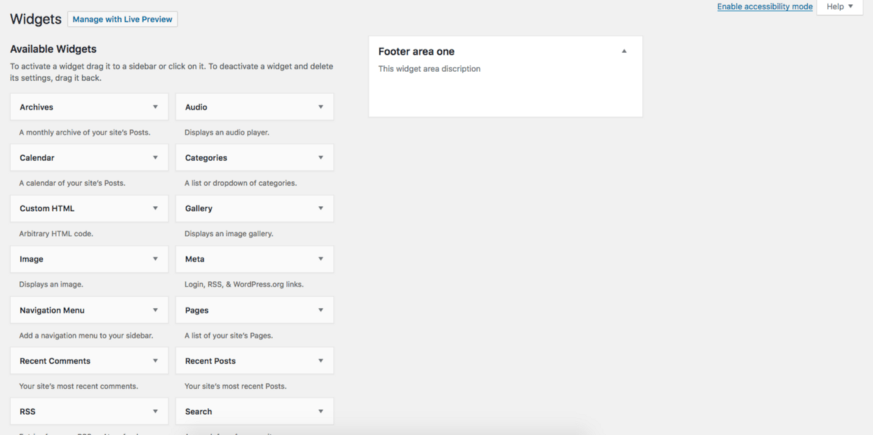
If you save the code above to your themes functions.php file and go to Appearance > Widgets in your WordPress admin you will notice a new Widget area called “footer area one” like shown below:

That’s great but we need four widget area’s for our footer so let’s extend what we have so far by adding three more calls the the register_sidebar() function.
Change the code in your functions.php to mach the code below:
Here we make three more calls the the register_sidebar() function changing the options to match the index of the widget area’s like changing “footer area one” to “footer area two” etc…
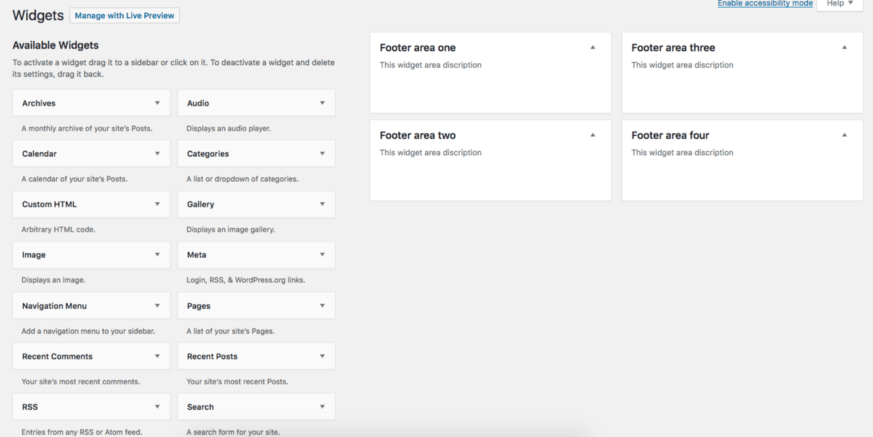
If you save this code you should now have four different widget area’s in you admin like shown in the image below.

Displaying widget’s in your WordPress theme’s:
At this point you could start filling your widget area’s from within the WordPress admin. But you still need a way to make them visible in your theme.
To show the contents of your widget areas you need to change the footer html code from the beginning of this article.
Change your footer html code to match the code below:
Here we use the dynamic_sidebar() function to display the output of our widget area’s. The dynamic_sidebar() takes one paramater being the unique id that you gave your widget area in the register_sidebar() function. E.g. footer_area_one or footer_area_two etc…

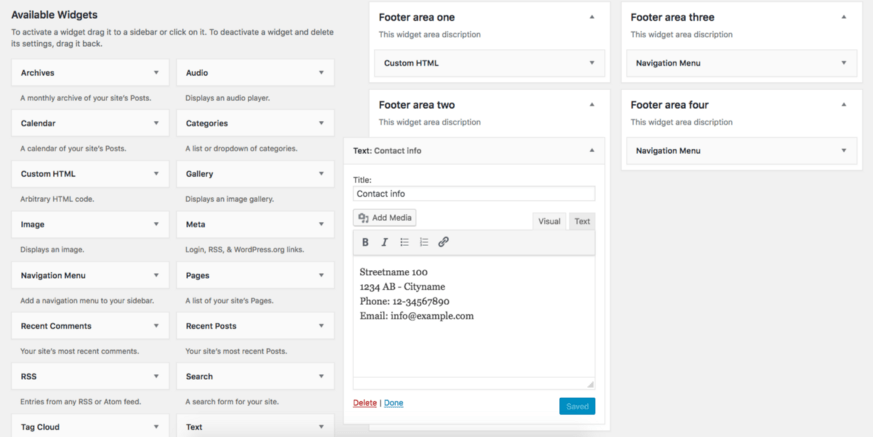
You can now start filling your widget area’s from within the WordPress admin. and see the result in your theme.
In the image above i added a text widget with some address information to widget area two. This will output the html shown below:
Note that the widget and its title are surrounded by the before_widget, after_widget, before_title and after_title values that we passed to the register-sidebar() function earlier.
That’s it… Simple huh?
Remember this is not limited to your footer area’s and can be applied to many different sections of your theme.
Tip: FunctionsPhp
As your theme grows in complexity so does your functions.php file and it can quickly become hard to maintain. For that reason i created FunctionsPhp: A Maintainable OOP WordPress functions.php boilerplate. Check it out on GitHub.
Suggestions!?
I hope you liked this tutorial and found something usefull. If you have any questions or suggestions please get in touch via Twitter: Vanaf1979 or Facebook: Vanaf1979.
Happy theming.



