Introduction
In the previous article we finished up our sidebar and added form elements to enter Seo data and persist it to the post_meta database table.
In this final part of our little journey we are going to use this data and actually output it to the head of our webpages. To do this we are going back to our metatags class we created in the first article.
Adding additional hooks.
To get started we need some extra hooks in our class. Open metatags.php, find the register method inside the metatags class, and edit it to add the three hooks shown below..
With this extra code we register three more hooks with WordPress.
- after_setup_theme > add_title_theme_support: Enable theme support for the title tag.
- pre_get_document_title > add_title_to_head: Add browser title data to the title tag.
- wp_head > add_metatags_to_head: Add other meta tags to the head.
Now that we have these hooks in place we can create the actual callback methods to handle them.
Add title theme support
Before we can actually output our metatags_browser_title data to the page’s title tag we first need to make sure that there is support for this feature. Not all themes support dynamic title tags so with the following method we are going to enable it.
Add the add_title_theme_support method below to the Metatags class.
Inside the add_title_theme_support method we use the add_theme_support function and pass it ‘title-tag’ to enable dynamic titles for he current theme.
With support for the title tag we can now handle it’s content.
Add title tag content
To handle the content of the title tag we added a action to the pre_get_document_title hook and registered the add_title_to_head callback method.
Now lets add this method to the Metatags class.
The add_title_to_head method receives 1 parameter being the current title for the page. And it needs to return a string representing the title we want for our title tag.
Inside our method we first get the current post object with global $post, and then we use the get_post_meta function to get the metatags_browser_title meta field for this post from the database. We use the trim function to remove any white space from the beginning and end of the title.
Finally we use a php ternary (if/else shorthand) to check if the $title is bigger then an empty string. If it is we return that title, else we simply return the title of the current post.
That’s it for our Browser title. let’s move on to the rest of our data.
Add meta tags to the head
For the metatags_description_field and metatags_robots_field we have to add html meta tags to the head of the page. To do so we registered the add_metatags_to_head callback method to the wp_head hook.
So let’s add the add_metatags_to_head method below to our Metatags class.
In the add_metatags_to_head method we again get the current post with global $post. We then loop through the $this->metafields array we created at the top of the Metatags class.
In the loop we first check if the $key is ‘title’. Because we already handled the title tag, and we don’t need a meta tag for the title we skip it.
We then get the value for the current meta field from the database using the get_post_meta function again.
Finaly we use Php string interpolation to echo a meta tag to the head setting the name attribute to the $key of the meta field and the content attribute to the $value.
The final output
We now have all the Php code in place to output our data to the page.
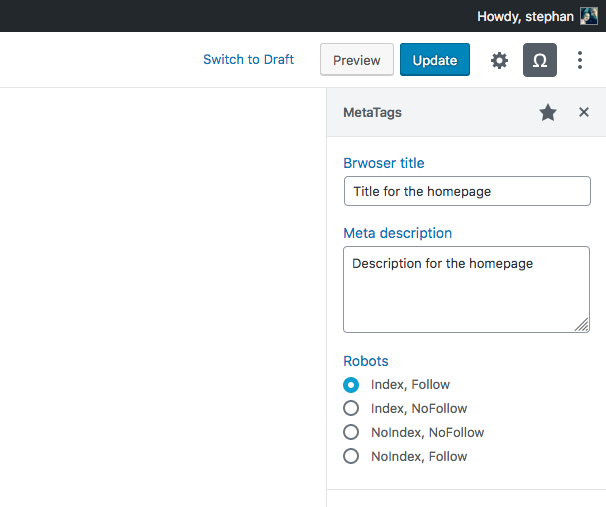
To test it out go to any edit page within the WordPress admin that has the gutenberg editor. And enter some data in our sidebar plugin like shown in the image below.

If we did everything correctly we should now have a output like shown below in our source code.
If you don’t get this result. Please check this Github Repositorie of the finished project to check if you missed something along the way..
All done
That’s it for this series building a Gutenberg sidebar plugin. Keep in mind that the code from this series is in no way production ready and that there are a lot of things that could use improvement. But i hope you learned enough about the basics of creating sidebar plugins to help you build something great off your own.
You can always come back to the Github Repositorie of the finished project as a reference.
Follow me on twitter @Vanaf1979 or on Dev.to @Vanaf1979 to be notified about other articles, and WordPress related stuff.
If you have any questions or want to leave a comment, please visit the copy of this article on Dev.to.
Thanks for reading along.



